 Memasang Menu AJAX di Blog - Sore-sore lagi blogwalking ke Blognya Mas Andes, Lalu saya menemukan tutorial ini.. Yok monggo disimak....
Memasang Menu AJAX di Blog - Sore-sore lagi blogwalking ke Blognya Mas Andes, Lalu saya menemukan tutorial ini.. Yok monggo disimak....Untuk memasang menerapkan kedalam blog, berikut tutorial untuk Cara Membuat Ajax Menu di Blog.
1. Login ke akun blogger dahulu.
2. Masuk ke menu Template dan pilih Edit HTML.
3. Copy kode CSS berikut ini lalu paste di atas kode
]]></b:skin>.menunavblue *{margin: 0;padding: 0;}
ul.menunavblue {padding: 0;list-style: none;line-height: 1;overflow: visible !important;}
ul.menunavblue:after{margin: 0;padding: 0;content: ' ';display: block;height: 0px;clear: both;}
ul.menunavblue li{list-style: none;position:relative;float: left;margin: 0 !important;padding: 0 !important;}
ul.menunavblue li a{background:#0098CA url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiYCR9ztaHDItrwbd8WPhfetMrb87Ve5Lag8gjBEk43nCOuwkEQ24LrNYO8rZuraKz2h6CetVpuLaI4Zw0Oq4u-TGwVfv3k4tU64xtXZKUj6isy2lxtikUozHV4m1pI2YZurXqLkora4-c/h108/blue.gif);text-decoration:none;margin: 0;padding: 11px 16px !important;font-family: 'Helvetica Neue', Arial, Helvetica, sans-serif !important;color: #000 !important;font-weight: 700 !important;text-transform: uppercase !important;font-size: 12px !important;display: block !important;}
ul.menunavblue li a:hover,ul.menunavblue li a.hoverover{ background-position: 0% -60px;}
ul.menunavblue ul{position: absolute;display: none;top: 100%;border:1px solid #ccc;}
ul.menunavblue li:hover > ul{display: block;}
ul.menunavblue ul li{float: none;min-width: 160px;background:#3BBAE5;text-shadow: none;}
ul.menunavblue ul li a{padding: 12px 14px;text-transform: none;font-weight: normal;}
ul.menunavblue ul li a:hover,ul.menunavblue ul li a.hoverover{ background-position: 0% -60px;}
ul.menunavblue ul ul{display: none;left: 100%;top: 0;}
ul.menunavblue li div.submenu {box-shadow: 1px 1px 5px #3BBAE5;display: none;position: absolute;width: 600px;left: -1px;top: 100%;overflow: hidden;min-height: 150px;background: #ffffff;border-top: none;}
ul.menunavblue li:hover div.submenu {display: block;}
ul.menunavblue ul ,ul.menunavblue ul li{display: block !important;border: 0 none !important;margin: 0 !important;padding:0 !important;}
ul.menunavblue ul li{background: none !important;float: none !important;}
ul.menunavblue ul.verticlemenu{position: absolute;width: 33%;left:0;top:0;bottom: 0;background: #3BBAE5;}
ul.menunavblue ul.postslist {position: relative;display: block;width:65%;float: right;margin: 8px 0 !important;background: none;}
ul.menunavblue ul.postslist li{display: block;overflow: hidden;border-bottom: 1px #eee solid;position: relative;min-height: 60px;padding: 8px 8px 8px 110px !important;}
ul.menunavblue ul.postslist li:last-child{border-bottom: none 0;}
ul.menunavblue ul.postslist li .imgCont{position: absolute;left: 0;top:8px;width: 100px;height: 60px;overflow: hidden;border:1px solid #3BBAE5;font-size: 0;line-height: 0;}
ul.menunavblue ul.postslist li .imgCont img{position: relative;top:-20px;padding: 0;width: 100px;height: 100px;display: block;}
ul.menunavblue ul.postslist li a{background: none;display: block;line-height: 1.4;padding: 0 !important;}
ul.menunavblue .loader{background:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgr-AHQ0lgAmcjRBczoMGuyjDxp5FuFiv8xNxyCdbYGwV8v0DmSdDH3UeLcIk7AFnBSo2Aotz2e0YfY5uX6SQ4-Zy7hewWr8vw6TqyBs3VujcveX13kt9rBNWWfooDHNMpUSZLP_xYX-84/h120/loading.gif') no-repeat scroll 0 0 transparent;width:22px;height:22px;position: absolute;top:50%;margin-top: -11px;right:5px;}
ul.menunavblue .menuArrow {border-bottom: 4px solid transparent;border-top: 4px solid transparent;border-left: 4px solid #000;display: block;height: 0;margin-top: -4px;position: absolute;right: 11px;top: 50%;width: 0;}
#menunavblue {background:#0098CA url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjIwvMO7B_K1iUuKnt8eVxtoMU_TFsjdRoBpNy_PtPvBGi43_6xs-dtlIptSxhS1PzePz5qKhiea0S8TirTcnp2D8g7m2xn2UMr_QT39-_sluv63G0PH70FZWRvwaHGt-rEMXs0IVaGgfk/h120/bluebg.gif);background-position: 0% -1px;border: 1px solid #3BBAE5;}
.end{ width:2px;}
4. Selanjutnya copy Javascript berikut ini lalu paste di atas kode </head><script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"></script>
<script type="text/javascript" src="http://faceblog-evolutions.googlecode.com/files/ajaxbloggermenu.js"></script>
<script type="text/javascript">
jQuery(document).ready(function($) {
$('#menunavblue').ajaxBloggerMenu({
numPosts : 4, // Maksimal tampilan jumlah posting
defaultImg : 'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj6ZSctYcOSD3FyzbkgmLDoEgocOQFG9kZ0LI1_y8nKoMMZU5IDBxRrm5yccEXs7WEwV4L-cr3sRg0SlL1S3kWsq6qeDkDE6Q7TBLlzdyWM7PWhV4l3k3MBeQzBpxZgXDuZH4IfOwZYm0c/w140-h140-p/no-image.png' // Default thumbnail Image
});
});
</script>
5. Copy kode HTML berikut ini lalu taruh kedalam widget caranya seperti biasa, klik Tata Letak >> Tambah Widget >> HTML/Javascript lalu paste kode tersebut kemudian klik Simpan.<ul id='menunavblue' class='menunavblue'> <li><a expr:href='data:blog.homepageUrl' title='Halaman Utama'>Home</a></li> <li><a href='http://mas-andes.blogspot.com/search/label/Komputer' target='_blank' title='Komputer'>Komputer</a> <ul class='submenu'> <li><a href='http://mas-andes.blogspot.com/search/label/Software' target='_blank' title='Software'>Software</a></li> <li><a href='http://mas-andes.blogspot.com/search/label/Networking' target='_blank' title='Networking'>Networking</a></li> <li><a href='http://mas-andes.blogspot.com/search/label/Pemrograman' target='_blank' title='Programming'>Programming</a></li> </ul> </li> <li><a href='http://mas-andes.blogspot.com/search/label/CSS' target='_blank' title='CSS'>CSS</a> <ul class='submenu'> <li><a href='http://mas-andes.blogspot.com/search/label/Slider' target='_blank' title='Slider'>Slider</a></li> <li><a href='http://mas-andes.blogspot.com/search/label/Navigasi' target='_blank' title='Navigasi'>Navigasi</a></li> <li><a href='http://mas-andes.blogspot.com/search/label/Image%20Effect' target='_blank' title='Image Effect'>Image Effect</a></li> </ul> </li> <li><a href='http://mas-andes.blogspot.com/search/label/Tips%20Trik%20Blogger' target='_blank' title='Blogging'>Blogging</a> <ul class='submenu'> <li><a href='http://mas-andes.blogspot.com/search/label/HTML' target='_blank' title='HTML'>HTML</a></li> <li><a href='http://mas-andes.blogspot.com/search/label/Jquery' target='_blank' title='jQuery'>jQuery</a></li> <li><a href='http://mas-andes.blogspot.com/search/label/Widget' target='_blank' title='Widget Blog'>Widget Blog</a></li> </ul> </li> <li><a href='http://mas-andes.blogspot.com/search/label/SEO' target='_blank' title='SEO'>SEO</a></li> <li><a href='http://mas-andes.blogspot.com/p/blog-page_8467.html' target='_blank' title='Sitemap'>Sitemap</a></li> <li><a class="end"> </a></li> </ul>Seluruh link di atas silahkan ganti dengan link label pada blog anda.
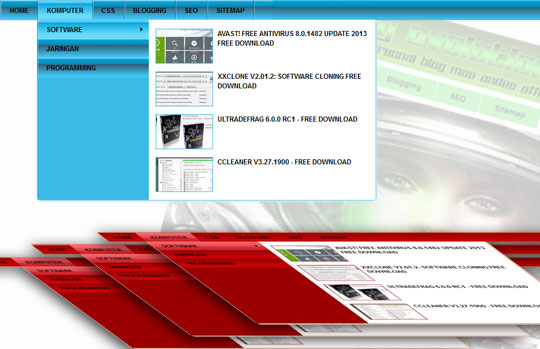
Setelah semua terpasang dengan benar maka navigasi menu hasilnya akan tampak seperti berikut ini:
Sedangkan apabila ingin memasang dengan warna lain seperti pada dibawah ini, langkah-langkah cara pemasangannya juga sama persis seperti pada yang sudah diterangkan pada point 1-5 diatas. Berikut demo dan source kode menunya:
Berikut kodenya:
CSS*
.menunavred *{margin: 0;padding: 0;}
ul.menunavred {padding: 0;list-style: none;line-height: 1;overflow: visible !important;}
ul.menunavred:after{margin: 0;padding: 0;content: ' ';display: block;height: 0px;clear: both;}
ul.menunavred li{list-style: none;position:relative;float: left;margin: 0 !important;padding: 0 !important;}
ul.menunavred li a{background:#9A0000 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEicDFz0yx8k8YRv2cz5-3RXiXngb_jhcCJR2R5lZ2I75uiyer7PLJk-LG6at9Mketjub13T825IWA2raNyO-6TxXZwsOPGvOSWHcR35GG796lPeV81OA4CBeo_JpAg-sbDnnO0P3NYKf-4/h108/bg.gif);text-decoration:none;margin: 0;padding: 11px 16px !important;font-family: 'Helvetica Neue', Arial, Helvetica, sans-serif !important;color: #000 !important;font-weight: 700 !important;text-transform: uppercase !important;font-size: 12px !important;display: block !important;border: none !important;}
ul.menunavred li a:hover,ul.menunavred li a.hoverover{background: #e75921 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg321hgX5FJQcS1JTaKfFojssv1_w6wxqK_vWBJ167-UxyDIZRVV6hmFF43eVZ1GqiyE-_pEmcJJrjNvE4_qcd2PUJ1I1-6SXUp3tMTF66Ewwq0Q_Z1Wm62QgcN5V5RzYllT6opFAWB7w4/h120/bg_red.png);}
ul.menunavred ul{position: absolute;display: none;top: 100%;border:1px solid #ccc;}
ul.menunavred li:hover > ul{display: block;}
ul.menunavred ul li{float: none;min-width: 160px;background:#e75921;text-shadow: none;}
ul.menunavred ul li a{padding: 12px 14px;text-transform: none;font-weight: normal;}
ul.menunavred ul li a:hover,ul.navmenured ul li a.hoverover{background: #fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg321hgX5FJQcS1JTaKfFojssv1_w6wxqK_vWBJ167-UxyDIZRVV6hmFF43eVZ1GqiyE-_pEmcJJrjNvE4_qcd2PUJ1I1-6SXUp3tMTF66Ewwq0Q_Z1Wm62QgcN5V5RzYllT6opFAWB7w4/h120/bg_red.png);}
ul.menunavred ul ul{display: none;left: 100%;top: 0;}
ul.navmenured li div.submenu {box-shadow: 1px 1px 5px #e75921;display: none;position: absolute;width: 600px;left: -1px;top: 100%;overflow: hidden;min-height: 150px;background: #ffffff;border-top: none;}
ul.navmenured li:hover div.submenu {display: block;}
ul.navmenured ul ,ul.navmenured ul li{display: block !important;border: 0 none !important;margin: 0 !important;padding:0 !important;}
ul.navmenured ul li{background: none !important;float: none !important;}
ul.navmenured ul.verticlemenu{position: absolute;width: 33%;left:0;top:0;bottom: 0;background: #9A0000;}
ul.navmenured ul.postslist {position: relative;display: block;width:65%;float: right;margin: 8px 0 !important;background: none;}
ul.navmenured ul.postslist li{display: block;overflow: hidden;border-bottom: 1px #eee solid;position: relative;min-height: 60px;padding: 8px 8px 8px 110px !important;}
ul.navmenured ul.postslist li:last-child{border-bottom: none 0;}
ul.navmenured ul.postslist li .imgCont{position: absolute;left: 0;top:8px;width: 100px;height: 60px;overflow: hidden;border:1px solid #9A0000;font-size: 0;line-height: 0;}
ul.navmenured ul.postslist li .imgCont img{position: relative;top:-20px;padding: 0;width: 100px;height: 100px;display: block;}
ul.navmenured ul.postslist li a{background: none;display: block;line-height: 1.4;padding: 0 !important;}
ul.navmenured .loader{background:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgr-AHQ0lgAmcjRBczoMGuyjDxp5FuFiv8xNxyCdbYGwV8v0DmSdDH3UeLcIk7AFnBSo2Aotz2e0YfY5uX6SQ4-Zy7hewWr8vw6TqyBs3VujcveX13kt9rBNWWfooDHNMpUSZLP_xYX-84/h120/loading.gif') no-repeat scroll 0 0 transparent;width:22px;height:22px;position: absolute;top:50%;margin-top: -11px;right:5px;}
ul.navmenured .menuArrow {border-bottom: 4px solid transparent;border-top: 4px solid transparent;border-left: 4px solid #000;display: block;height: 0;margin-top: -4px;position: absolute;right: 11px;top: 50%;width: 0;}
#navmenured {background:#9A0000 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgW_-TxYutQ7tXuHojn12PxnGDTPXk3hXf9UDwK4doAA0wFiPBcDnU5cCjWN6Z_vUhU_Kqkjkj-8RiYyoJ0a09L1ir58mvTiTT9uuxBbI7PHlud98VJGBM-JBJoOz-3I3fi_HtT2ukSalQ/h120/bg1.gif);border: 1px solid #e75921;}
.end{ width:2px;}
Javascript*<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"></script>
<script type="text/javascript" src="http://faceblog-evolutions.googlecode.com/files/ajaxbloggermenu.min.js"></script>
<script type="text/javascript">
jQuery(document).ready(function($) {
$('#navmenured').ajaxBloggerMenu({
numPosts : 4, // Maksimal tampilan jumlah posting
defaultImg : 'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj6ZSctYcOSD3FyzbkgmLDoEgocOQFG9kZ0LI1_y8nKoMMZU5IDBxRrm5yccEXs7WEwV4L-cr3sRg0SlL1S3kWsq6qeDkDE6Q7TBLlzdyWM7PWhV4l3k3MBeQzBpxZgXDuZH4IfOwZYm0c/w140-h140-p/no-image.png' // Default thumbnail Image
});
});
</script>
HTML*<ul id='navmenured' class='menunavred'> <li><a expr:href='data:blog.homepageUrl' title='Halaman Utama'>Home</a></li> <li><a href='http://mas-andes.blogspot.com/search/label/Komputer' target='_blank' title='Komputer'>Komputer</a> <ul class='submenu'> <li><a href='http://mas-andes.blogspot.com/search/label/Software' target='_blank' title='Software'>Software</a></li> <li><a href='http://mas-andes.blogspot.com/search/label/Networking' target='_blank' title='Networking'>Networking</a></li> <li><a href='http://mas-andes.blogspot.com/search/label/Pemrograman' target='_blank' title='Programming'>Programming</a></li> </ul> </li> <li><a href='http://mas-andes.blogspot.com/search/label/CSS' target='_blank' title='CSS'>CSS</a> <ul class='submenu'> <li><a href='http://mas-andes.blogspot.com/search/label/Slider' target='_blank' title='Slider'>Slider</a></li> <li><a href='http://mas-andes.blogspot.com/search/label/Navigasi' target='_blank' title='Navigasi'>Navigasi</a></li> <li><a href='http://mas-andes.blogspot.com/search/label/Image%20Effect' target='_blank' title='Image Effect'>Image Effect</a></li> </ul> </li> <li><a href='http://mas-andes.blogspot.com/search/label/Tips%20Trik%20Blogger' target='_blank' title='Blogging'>Blogging</a> <ul class='submenu'> <li><a href='http://mas-andes.blogspot.com/search/label/HTML' target='_blank' title='HTML'>HTML</a></li> <li><a href='http://mas-andes.blogspot.com/search/label/Jquery' target='_blank' title='jQuery'>jQuery</a></li> <li><a href='http://mas-andes.blogspot.com/search/label/Widget' target='_blank' title='Widget Blog'>Widget Blog</a></li> </ul> </li> <li><a href='http://mas-andes.blogspot.com/search/label/SEO' target='_blank' title='SEO'>SEO</a></li> <li><a href='http://mas-andes.blogspot.com/p/blog-page_8467.html' target='_blank' title='Sitemap'>Sitemap</a></li> <li><a class="end"> </a></li> </ul>
CSS*
.menunavgreen *{margin: 0;padding: 0;}
ul.menunavgreen {padding: 0;list-style: none;line-height: 1;overflow: visible !important;}
ul.menunavgreen:after{margin: 0;padding: 0;content: ' ';display: block;height: 0px;clear: both;}
ul.menunavgreen li{list-style: none;position:relative;float: left;margin: 0 !important;padding: 0 !important;}
ul.menunavgreen li a{background:#52e052 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhiG0PdPPBXdvTxAR3sc5fM_E2uDFKWT0lDKnv60j0U3YuMgwAuXRU0ZCZAZQ6hyEaOZ80p_pYRjjg0kbWgsaqR4Y9YTArz5HVz_4mc_znl_SGzjhc69yWUO7UnQAO4-XNSpQ-fP3UMxUc/h108/green.gif);text-decoration:none;margin: 0;padding: 11px 16px !important;font-family: 'Helvetica Neue', Arial, Helvetica, sans-serif !important;color: #000 !important;font-weight: 700 !important;text-transform: uppercase !important;font-size: 12px !important;display: block !important;}
ul.menunavgreen li a:hover,ul.menunavgreen li a.hoverover{ background-position: 0% -60px;}
ul.menunavgreen ul{position: absolute;display: none;top: 100%;border:1px solid #ccc;}
ul.menunavgreen li:hover > ul{display: block;}
ul.menunavgreen ul li{float: none;min-width: 160px;background:#52e052;text-shadow: none;}
ul.menunavgreen ul li a{padding: 12px 14px;text-transform: none;font-weight: normal;}
ul.menunavgreen ul li a:hover,ul.menunavgreen ul li a.hoverover{ background-position: 0% -60px;}
ul.menunavgreen ul ul{display: none;left: 100%;top: 0;}
ul.menunavgreen li div.submenu {box-shadow: 1px 1px 5px #52e052;display: none;position: absolute;width: 600px;left: -1px;top: 100%;overflow: hidden;min-height: 150px;background: #ffffff;border-top: none;}
ul.menunavgreen li:hover div.submenu {display: block;}
ul.menunavgreen ul ,ul.menunavgreen ul li{display: block !important;border: 0 none !important;margin: 0 !important;padding:0 !important;}
ul.menunavgreen ul li{background: none !important;float: none !important;}
ul.menunavgreen ul.verticlemenu{position: absolute;width: 33%;left:0;top:0;bottom: 0;background: #2BAA2B;}
ul.menunavgreen ul.postslist {position: relative;display: block;width:65%;float: right;margin: 8px 0 !important;background: none;}
ul.menunavgreen ul.postslist li{display: block;overflow: hidden;border-bottom: 1px #eee solid;position: relative;min-height: 60px;padding: 8px 8px 8px 110px !important;}
ul.menunavgreen ul.postslist li:last-child{border-bottom: none 0;}
ul.menunavgreen ul.postslist li .imgCont{position: absolute;left: 0;top:8px;width: 100px;height: 60px;overflow: hidden;border:1px solid #52e052;font-size: 0;line-height: 0;}
ul.menunavgreen ul.postslist li .imgCont img{position: relative;top:-20px;padding: 0;width: 100px;height: 100px;display: block;}
ul.menunavgreen ul.postslist li a{background: none;display: block;line-height: 1.4;padding: 0 !important;}
ul.menunavgreen .loader{background:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgr-AHQ0lgAmcjRBczoMGuyjDxp5FuFiv8xNxyCdbYGwV8v0DmSdDH3UeLcIk7AFnBSo2Aotz2e0YfY5uX6SQ4-Zy7hewWr8vw6TqyBs3VujcveX13kt9rBNWWfooDHNMpUSZLP_xYX-84/h120/loading.gif') no-repeat scroll 0 0 transparent;width:22px;height:22px;position: absolute;top:50%;margin-top: -11px;right:5px;}
ul.menunavgreen .menuArrow {border-bottom: 4px solid transparent;border-top: 4px solid transparent;border-left: 4px solid #000;display: block;height: 0;margin-top: -4px;position: absolute;right: 11px;top: 50%;width: 0;}
#menunavgreen {background:#52e052 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhbAVpUXSACybcH8ASskyBNX36nu3hXCj1qWXJ613JInmx0kVx7GNgIY76c1jndPPfaX6Mcccbzkprv1XVif4hH76KQ9EbG125xOcEzLFZNyPJJZqBKWzPZGJhzwSdZo4Bf7E9XVg3qhLE/h120/greenbg.gif);background-position: 0% -1px;border: 1px solid #52e052;}
.end{ width:2px;}
Javascript*<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"></script>
<script type="text/javascript" src="http://faceblog-evolutions.googlecode.com/files/ajaxmenublogger.js"></script>
<script type="text/javascript">
jQuery(document).ready(function($) {
$('#menunavgreen').ajaxBloggerMenu({
numPosts : 4, // Maksimal tampilan jumlah posting
defaultImg : 'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj6ZSctYcOSD3FyzbkgmLDoEgocOQFG9kZ0LI1_y8nKoMMZU5IDBxRrm5yccEXs7WEwV4L-cr3sRg0SlL1S3kWsq6qeDkDE6Q7TBLlzdyWM7PWhV4l3k3MBeQzBpxZgXDuZH4IfOwZYm0c/w140-h140-p/no-image.png' // Default thumbnail Image
});
});
</script>
HTML*<ul id='menunavgreen' class='menunavgreen'> <li><a expr:href='data:blog.homepageUrl' title='Halaman Utama'>Home</a></li> <li><a href='http://mas-andes.blogspot.com/search/label/Komputer' target='_blank' title='Komputer'>Komputer</a> <ul class='submenu'> <li><a href='http://mas-andes.blogspot.com/search/label/Software' target='_blank' title='Software'>Software</a></li> <li><a href='http://mas-andes.blogspot.com/search/label/Networking' target='_blank' title='Networking'>Networking</a></li> <li><a href='http://mas-andes.blogspot.com/search/label/Pemrograman' target='_blank' title='Programming'>Programming</a></li> </ul> </li> <li><a href='http://mas-andes.blogspot.com/search/label/CSS' target='_blank' title='CSS'>CSS</a> <ul class='submenu'> <li><a href='http://mas-andes.blogspot.com/search/label/Slider' target='_blank' title='Slider'>Slider</a></li> <li><a href='http://mas-andes.blogspot.com/search/label/Navigasi' target='_blank' title='Navigasi'>Navigasi</a></li> <li><a href='http://mas-andes.blogspot.com/search/label/Image%20Effect' target='_blank' title='Image Effect'>Image Effect</a></li> </ul> </li> <li><a href='http://mas-andes.blogspot.com/search/label/Tips%20Trik%20Blogger' target='_blank' title='Blogging'>Blogging</a> <ul class='submenu'> <li><a href='http://mas-andes.blogspot.com/search/label/HTML' target='_blank' title='HTML'>HTML</a></li> <li><a href='http://mas-andes.blogspot.com/search/label/Jquery' target='_blank' title='jQuery'>jQuery</a></li> <li><a href='http://mas-andes.blogspot.com/search/label/Widget' target='_blank' title='Widget Blog'>Widget Blog</a></li> </ul> </li> <li><a href='http://mas-andes.blogspot.com/search/label/SEO' target='_blank' title='SEO'>SEO</a></li> <li><a href='http://mas-andes.blogspot.com/p/blog-page_8467.html' target='_blank' title='Sitemap'>Sitemap</a></li> <li><a class="end"> </a></li> </ul>
http://mas-andes.blogspot.com/

Jika ingin menyisipkan kode, Harap di konversikan terlebih dahulu.
Jika ingin bertanya diluar topik, Silakan bertanya pada page "Out Of Topic" di bawah ini. Pertanyaan diluar topik pada halaman post akan segera dihapus. Out Of Topic Show Konversi KodeHide Konversi Kode Show EmoticonHide Emoticon